
9 Essential Principles for Good Web Design
In Designing by CollisWeb design can be deceptively difficult. Getting a design that is both usable and pleasing, delivers information and builds brand, is technically sound and visually coherent...
Add to this, the fact that many web designers (myself included) are self taught, that web design is still novel enough to be only a side subject in many design institutions and that the medium changes as frequently as the underlying technology does.
So today I've put together my 9 principles for good web design, it's only my opinions and I've tried to link off to more reading on subjects so you don't only hear my voice. Obviously I have lots of disclaimers, rules are made to be broken, different types of design work differently, I don’t always live up to my own advice etc etc. So please read these as they are intended, just some observations I am sharing...
1. Precedence (Guiding the Eye)
Good web design, perhaps even more than other type of design, is about information. One of the biggest tools in your arsenal to do this is precedence. When using a good design, the user should be led around the screen by the designer. I call this precedence and it's about how much visual weight different parts of your design have.
A simple example of precedence is that in most sites the first thing you see is the logo. This is often because it’s large and set at what has been shown in studies to be the first place people look (the top left). This is a good thing since you probably want a user to immediately know what site they are viewing.
But precedence should go much further. You should direct the user’s eyes through a sequence of steps. For example you might want your user to go from logo/brand to a primary positioning statement to punchy image to give the site personality to main body text, with navigation and a side bar taking a secondary position in the sequence.
What your user should be looking at is up to you, the web designer, to figure out.
To achieve precedence you have many tools at your disposal:
- Position - Where something is on a page clearly influences in what order the user sees it
- Colour – Using bold and subtle colours is a simple way to tell your user where to look
- Contrast – Being different makes things stand out, being the same makes them secondary.
- Size – Big takes precedence over little (unless everything is big, in which case little might stand out thanks to Contrast)
- Design Elements – if there is a gigantic arrow pointing at something, guess where the user will look?
Further Reading:
You can read more of my thoughts on Precedence in an old PSDTUTS post called Elements of Great Web Design - the polish. Joshua David McClurg-Genevese discusses principles of good web design and design at Digital-Web. Joshua also has the longest name ever :-)
2. Spacing
When I first started designing I wanted to fill every available space up with stuff. Empty space seemed wasteful. In fact the opposite is true.
Spacing makes things clearer. In web design there are three aspects of space that you should be considering:
- Line Spacing
When you lay text out the space between the lines directly affects how readable it appears. Too little space makes it easy for your eye to spill over from one line to the next, too much space means that when you finish one line of text and go to the next your eye can get lost. So you need to find a happy medium. You can control line spacing in CSS with the 'line-height' selector. Generally I find the default value is usually too little spacing. Line Spacing is technically called leading (pronounced ledding) from the process that printers used to use to separate lines of text in ye olde days - by placing bars of lead between the lines.
- Padding
Generally speaking text should never touch other elements. Images for example should not be touching text, neither should borders or tables. Padding is the space between elements and text. The simple rule here is that you should always have space there. There are exceptions of course, in particular if the text is some sort of heading/graphic or your name is David Carson :-) But as a general rule, putting space between text and the rest of the world makes it infinitely more readable and pleasant. - White Space
First of all, white space doesn't need to be white. The term simply refers to empty space on a page (or negative space as it's sometimes called). White space is used to give balance, proportion and contrast to a page. A lot of white space tends to make things seem more elegant and upmarket, so for example if you go to an expensive architect site you'll almost always see a lot of space. If you want to learn to use whitespace effectively, go through a magazine and look at how adverts are laid out. Ads for big brands of watches and cars and the like tend to have a lot of empty space used as an element of design.
Further Reading:
At WebDesignFromScratch there is a great article called the Web 2.0 how-to design guide which discusses Simplicity - a concept that makes a lot of use of spacing. There's plenty of other useful stuff there too!
3. Navigation
One of the most frustrating experiences you can have on a website is being unable to figure out where to go or where you are. I'd like to think that for most web designers navigation is a concept we've managed to master, but I still find some pretty bad examples out there. There are two aspects of navigation to keep in mind:
Navigation - Where can you go?
There are a few common sense rules to remember here. Buttons to travel around a site should be easy to find - towards the top of the page, easy to identify - they should look like navigation buttons, and well described - the text of a button should be pretty clear as to where it's taking you. Aside from the common sense, it's also important to make navigation usable. For example if you have a rollover submenu, ensuring a person can get to the submenu items without losing the rollover is important. Similarly changing the colour or image on rollover is excellent feedback for a user.
Orientation - Where are you now?
There are lots of ways you can orient a user so there is no excuse not to. In small sites it might be just a matter of a big heading or a 'down' version of the appropriate button in your menu. In a larger site you might make use of bread crumb trails, sub headings and a sitemap for the truly lost.
Further Reading:
SmashingMagazine has a selection of CSS-based navigation styles which are nice to go through - and #3 is one of mine! AListApart also has a good article about orientation called Where Am I?
4. Design to Build
Life has gotten a lot easier since web designers transitioned to CSS layouts, but even now it's still important to think about how you are going to build a site when you're still in Photoshop. Consider things like:
- Can it actually be done?
You might have picked an amazing font for your body copy, but is it actually a standard HTML font? You might have a design that looks beautiful but is 1100px wide and will result in a horizontal scroller for the majority of users. It's really good to know what can and can't be done, which is why I believe all web designers should also build sites, at least sometimes. - What happens when a screen is resizes?
Do you need repeating backgrounds, how will they work? Is the design centred or left aligned?
- Are you doing anything which is technically difficult?
Even with CSS positioning, some things like vertical alignment are still a bit painful and sometimes best avoided. - Could small changes in your design greatly simplify how you build it?
Sometimes moving an object around in a design can make a big difference in how you have to code your CSS later. In particular when elements of a design cross over each other it adds a little complexity to the build. So if your design has say three elements and each element is completely separate from each other, it would be really easy to build. On the other hand if all three overlap each other, it might still be easy, but will probably be a bit more complicated. You should find a balance between what looks good and small changes that can simplify your build - For large sites particularly, can you simplify things?
There was a time when I used to make image buttons for my sites. So if there was a download button for example I would make a little download image. In the last year or so I've switched to using CSS to make my buttons and have never looked back. Sure it means my buttons don't always have the flexibility I might wish for, but the savings in build time from not having to make dozens of little button images are huge.
5. Typography
Text is the most common element of design, so it's not surprising that a lot of thought has gone into it. It's important to consider things like:
- Font Choices - Different types of fonts say different things about a design. Some look modern, some look retro. Make sure you are using the right tool for the job.
- Font sizes - Years ago it was trendy to have really small text. Happily these days people have started to realise that text is meant to be read, not just looked at. Make sure your text sizes are consistent, large enough to be read, and proportioned so that headings and sub headings stand out appropriately.
- Spacing - As discussed above, spacing between lines and away from other objects is important to consider. You should also be thinking about spacing between letters, though on the web this is of less importance as you don't have that much control.
- Line Length - There is no hard and fast rule, but generally your lines of text shouldn't be too long. The longer they go for, the harder they are to read. Small columns of text work much better (think about how a newspaper lays out text)
- Colour - One of my worst habits if making low contrast text. It looks good, but doesn't read so well unfortunately. Still I seem to do it with every website design I've ever made, tsk tsk tsk.
- Paragraphing - Before I started designing I loved to Justify everything. It made for nice edges on either side of my paragraphs. Unfortunately justified text tends to create weird gaps between words where they have been auto-spaced. This isn't nice for your eye when reading, so stick to Left-aligned unless you happen to have a magic body of text that happens to space out perfectly.
Further Reading:
Nick La at WebDesignerWall has a great article about online typography called Typographic Contrast and Flow
6. Usability
Web design ain't just about pretty pictures. With so much information and interaction to be effected on a website, it's important that you the designer, provide for it all. That means making your website design usable.
We've already discussed some aspects of usability - navigation, precedence, text - here are three more important ones:
- Adhering to Standards
There are certain things people expect, not giving them causes confusion. For example, if text has an underline, you expect it to be a link. Doing otherwise is not good usability practice. Sure you can break some conventions, but most of your website should do exactly what people expect it to do! - Think about what users will actually do
Prototyping is a common tool used in design to actually 'try' out a design. This is done because often when you actually use a design you notice little things that make a big difference. ALA had an article a while back called Never Use a Warning When You Mean Undo which is an excellent example of a small interface design decision that can make life suck for a user. - Think about user tasks
When a user comes to your site what are they actually trying to do? List out the different types of tasks people might do on a site, how they will achieve them, and how easy you want to make it for them. This might mean having really common tasks on your homepage (e.g. 'start shopping', 'learn about what we do' etc) or it might mean ensuring something like a search box is always easily accessible. At the end of the day your web design is a tool for people to use, and people don't like using annoying tools!
Further Reading:
AListApart has lots of articles on web usability

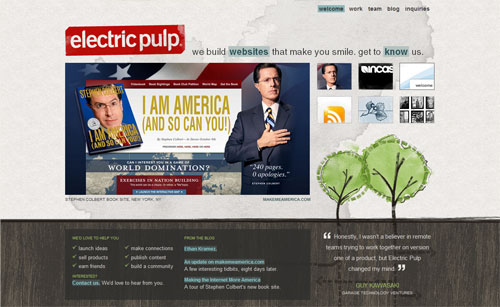
Electric pulp manages to look rough, but if you look closely you realise there is a firm grid and things actually all line up
7. Alignment
Keeping things lined up is as important in web design as it is in print design. That's not to say that everything should be in a straight line, but rather that you should go through and try to keep things consistently placed on a page. Aligning makes your design more ordered and digestible, as well making it seem more polished.
You may also wish to base your designs on a specific grid. I must admit I don't do this consciously - though obviously a site like PSDTUTS does in fact have a very firm grid structure. This year I've seen a few really good articles on grid design including SmashingMagazine's Designing with Grid-Based Approach & AListApart's Thinking Outside The Grid. In fact if you're interested in grid design, you should definitely pay a visit to the aptly named DesignByGrid.com home to all things griddy.
8. Clarity (Sharpness)
Keeping your design crisp and sharp is super important in web design. And when it comes to clarity it's all about the pixels.
In your CSS everything will be pixel perfect so there's nothing to worry about, but in Photoshop it is not so... To achieve a sharp design you have to:
- Keep shape edges snapped to pixels - This might involve manually cleaning up shapes, lines and boxes if you're creating them in Photoshop.
- Make sure any text is created using the appropriate anti-aliasing setting - I use 'Sharp' a lot
- Ensuring contrast is high so that borders are clearly defined
- Over-emphasizing borders just slightly to exaggerate the contrast.
Further Reading:
I wrote a bit more about clarity in Elements of Great Web Design - the polish. I've noticed print designers transitioning to web design in particular don't think in pixels, but it really is vital.
9. Consistency
Consistency means making everything match. Heading sizes, font choices, colouring, button styles, spacing, design elements, illustration styles, photo choices... Everything should be themed to make your design coherent between pages and on the same page.
Keeping your design consistent is about being professional. Inconsistencies in a design are like spelling mistakes in an essay. They just lower the perception of quality. Whatever your design looks like, keeping it consistent will always bring it up a notch. Even if it's a bad design, at least make it a consistent, bad design.
The simplest way to maintain consistency is to make early decisions and stick to them. With a really large site however things can change in the design process. When I designed FlashDen for example, the process took months and by the end some of my ideas for buttons and images had changes so I had to go back and revise earlier pages to match later ones exactly.







0 comments:
Post a Comment